Mobile App
[React native] 텍스트가 화면을 넘칠 때 해결 방법 (줄바꿈하기)
푸드듥
2023. 11. 25. 17:59
반응형
[문제 상황]
1. 아래처럼 흰 상자 안에 두 개의 텍스트를 가로로 나란히 배치하였다.

<View style={styles.container}>
<Text>First Item</Text>
<Text>Second Item</Text >
</View>
container:{
flexDirection: 'row',
justifyContent: 'space-between',
height: 20,
backgroundColor: 'white',
},
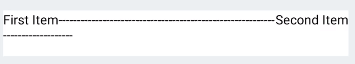
2. 왼쪽의 텍스트를 길게 작성했더니, 텍스트가 화면을 넘친다.

<Text style={styles.firstItem}>First Item------------------------------------------------------------------------------</Text>
[해결 방법]
넘치는 텍스트에 flex:1 속성을 추가한다.

<View style={styles.container}>
<Text style={styles.item}>First Item</Text>
<Text>Second Item</Text >
</View>
container:{
flexDirection: 'row',
justifyContent: 'space-between',
height: 20,
backgroundColor: 'white',
},
item:{
flex: 1,
},
반응형