반응형
[문제 상황]
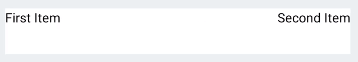
1. 아래처럼 흰 상자 안에 두 개의 텍스트를 가로로 나란히 배치하였다.

<View style={styles.container}>
<Text>First Item</Text>
<Text>Second Item</Text >
</View>
container:{
flexDirection: 'row',
justifyContent: 'space-between',
height: 20,
backgroundColor: 'white',
},
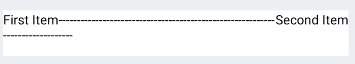
2. 왼쪽의 텍스트를 길게 작성했더니, 텍스트가 화면을 넘친다.

<Text style={styles.firstItem}>First Item------------------------------------------------------------------------------</Text>
[해결 방법]
넘치는 텍스트에 flex:1 속성을 추가한다.

<View style={styles.container}>
<Text style={styles.item}>First Item</Text>
<Text>Second Item</Text >
</View>
container:{
flexDirection: 'row',
justifyContent: 'space-between',
height: 20,
backgroundColor: 'white',
},
item:{
flex: 1,
},
반응형
'Mobile App' 카테고리의 다른 글
| React Native Expo 프로젝트에 android/ios 폴더 구조 만들기 (0) | 2023.12.10 |
|---|---|
| React Native Expo 안드로이드 앱에 애드몹 배너 광고 넣기 (43) | 2023.12.03 |
| React Native Expo - Network response timed out 해결 방법 (0) | 2023.06.11 |
| Swift 에러: this class is not key value coding-compliant for the key (0) | 2022.07.02 |
| Swift(iOS) Random 랜덤 숫자, 범위 설정, 배열 원소 랜덤 선택 (0) | 2022.06.29 |




댓글